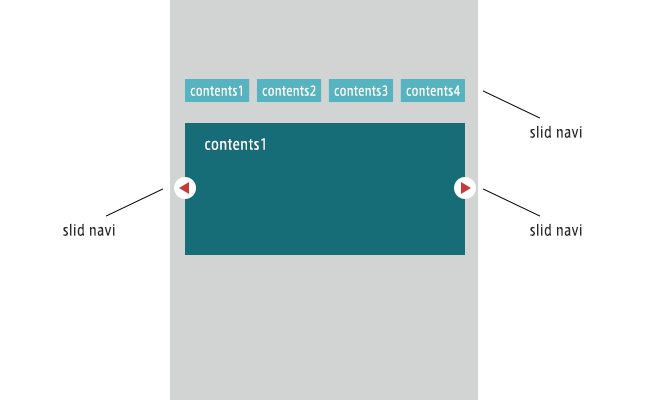
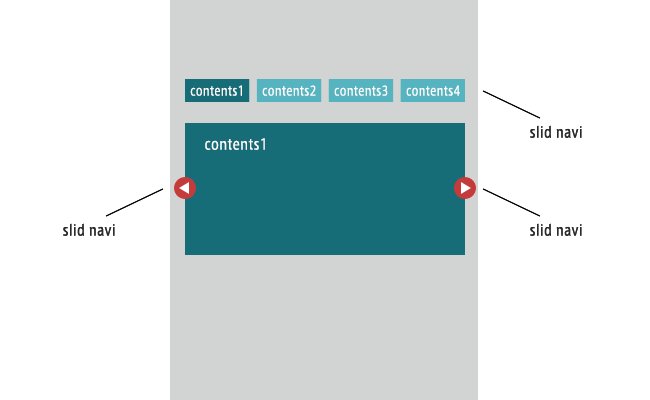
200以上 スライダー ボタン デザイン 444665-スライダー ボタン デザイン

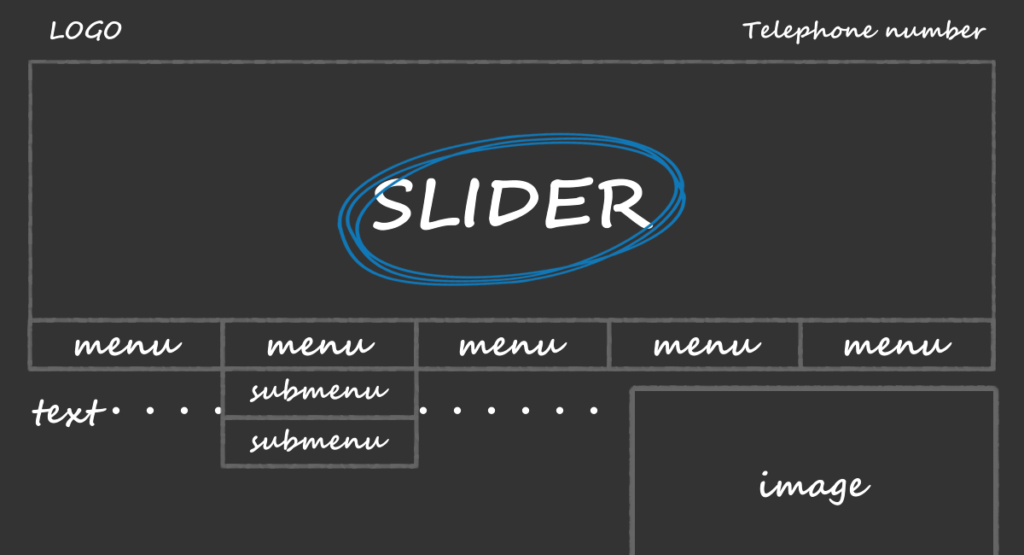
背景フェードスライド タイトル 説明 ボタン テーブル 電話番号のデザイン Header0003 ホームページ作成 Webreak のデザイン テンプレート
jQueryスライダープラグイン9選! スライドショーを手軽に作成 JavaScript は非常に便利ですが、ゼロスクラッチでイチからコーディングを行うのは非常に大変です。 そのため、何らかの フレームワーク やライブラリを使うのが標準的ですが、その中でも コピペでできる! cssとhtmlのみでフォームのラジオボタンをわかりやすくするデザイン9選 CSS HTML フォームはサイトにはかならず必要になってくるアイテムですが、わかりやすく間違えにくいものにしたいですよね。 ラジオボタン input
スライダー ボタン デザイン
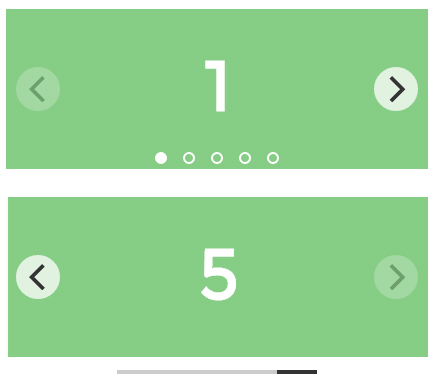
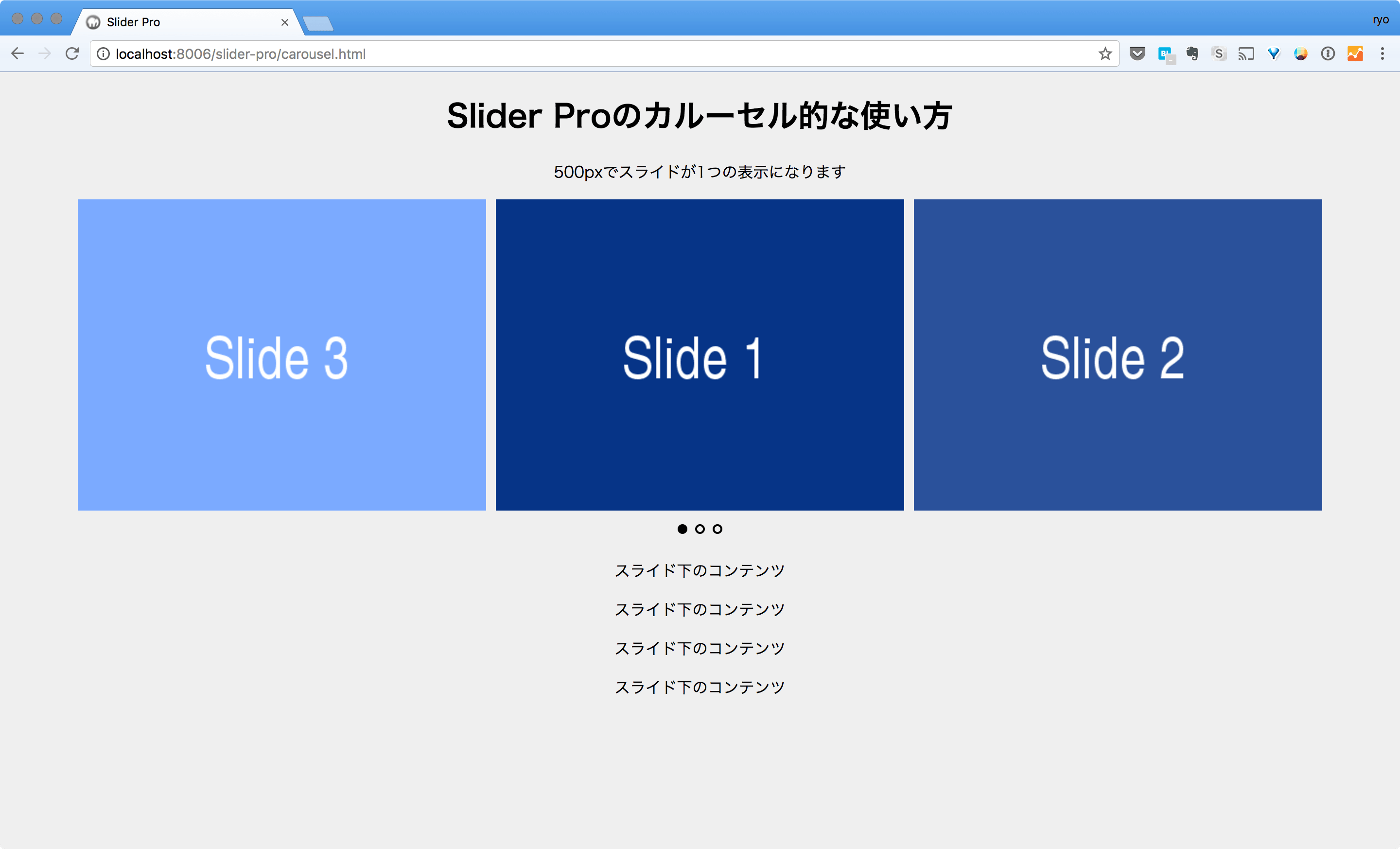
スライダー ボタン デザイン- cssだけで作るslider cssだけで出来るスライダーを作ってみました。 特に機能はいらないけど、サクッとスライダーにだけしたいって時にいいかもです。 3枚にしたので、%が割り切れなくてあれでしたが、割り切れる感じにするともうちょっと綺麗です 見た目のデザインを同じにするために、タイトルや説明文は大体すべてのスライドで同じ大きさにします。 ボタンの文字を入力したら、設定は完了です! コピペでok!レスポンシブルなスライダー 次のコードを cssカスタマイズ に追加します。

Flutter開発の核となるマテリアルデザイン スイッチ スライダー チップコンポーネントを紹介 1 2 Codezine コードジン
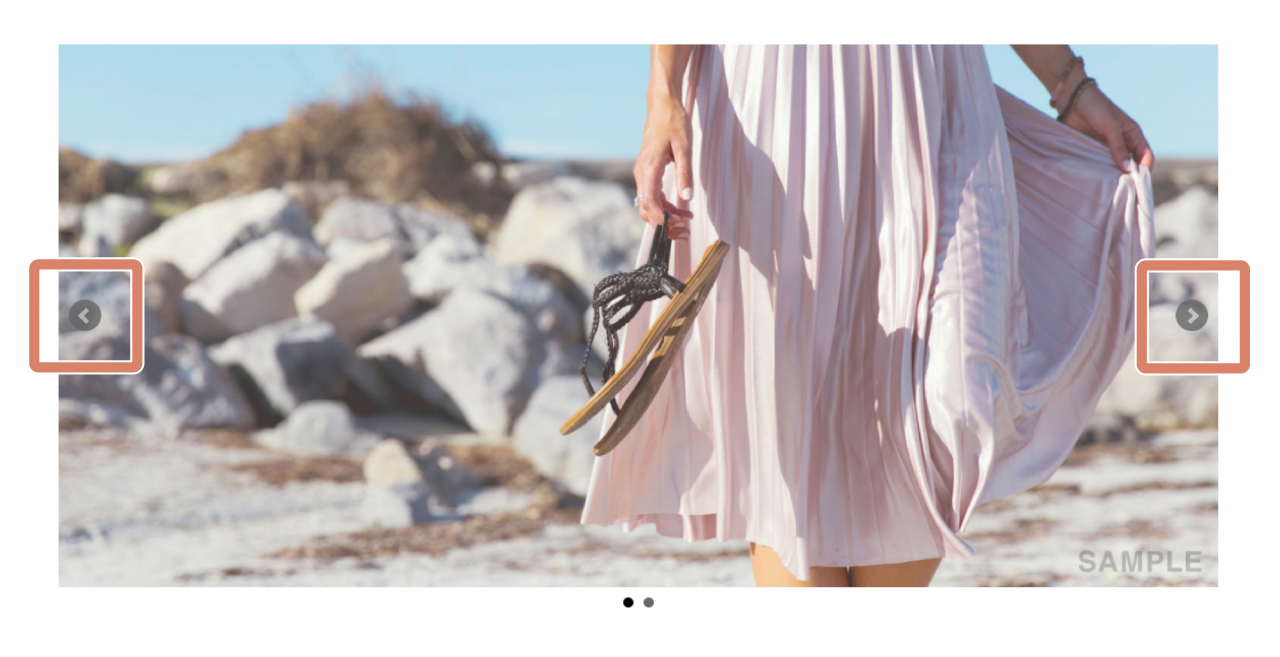
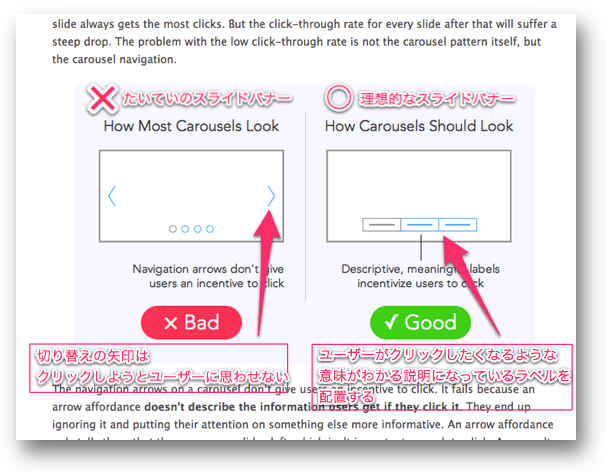
jQueryを使ったリッチな動きをするカルーセルスライダー13選! くるくるスムーズ! 読み込み早い&軽い CSSだけでもカルーセル表示、スライダーを作ることは可能ですが、やっぱり今一つ物足りないなんて感じられる事はないでしょうか? そこで今回 WebサイトのスライダーについてUIの観点から考える 1 スライダーとは? 2 なぜスライダーの賛否が分かれてきたのか? 3 スライダーは悪なのか? Webデザインの中でメインビジュアルがスライドするスライダーは一時期、省スペースで効率的に情報提供が ということで今回は「 CSSのみで実装! 画面端から無限ループするスライドの作り方 」をご紹介します! 1枚の画像の場合と複数要素の場合の2種類の方法がありますので、それぞれ説明していきます! もくじ hide 1枚の画像から作る方法 画像を作成する
アニメーションがステキなおしゃれすぎるcssボタンデザイン お問い合わせ殺到! おしゃれデザインすぎるフォームをcssコピペで実装 サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css おしゃれデザインのログインフォーム! スライダーの高さを現在のスライドの高さに設定。 false autoplay 自動再生を有効にするか。 false autoplaySpeed 自動再生のスライド切り替えまでの時間をミリ秒で設定。 3000 arrows スライドの左右の矢印ボタンを表示するか。 true asNavFor カルーセルの基本的な使い方とデザイン 年5月23日 21年12月11日 8分
スライダー ボタン デザインのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |
 フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |
 フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |
 フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |
 フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |
 フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |
 フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 | フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |
 フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |
 フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |
 フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |
 フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 | フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |
 フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |
 フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |
 フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 | フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 | フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |
 フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |
 フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 | フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |
 フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |
 フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |
 フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |
 フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |
フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 | フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |
 フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |
 フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |
 フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |
 フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 | フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |
 フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 | フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |
 フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |
フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |
 フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |
 フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |
 フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |
 フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 | フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |
 フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 | フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |
 フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |
フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |  フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳 |
Webサイトにレスポンシブレイアウトのスライダーを実装する方法をまとめます。 HTML/CSSで実装する方法や、jQuery(JavaScript)を使う方法などが一般的ですので、それぞれの手順を解説。 また、おすすめのjQueryライブラリについても3つご紹介します。 更新 そんな人向けに、swiperjsのカスタマイズ方法について解説します。 jQuery不要でレスポンシブ対応のスライダープラグインとして人気の「swiperjs」ですが、「prev」「next」ボタンや、「page nation」のカスタマイズについての情報はあまりありません。 なので、どこかの誰かの役に立てばと思い
Incoming Term: スライダー ボタン デザイン,
コメント
コメントを投稿